- Published on
2021站点更新记录
- Authors
- Name
- WoadZS
距离上一次更新网站,已经是几年过去了,俗话说得好,买了域名折腾完了,就可以放在一边长草了。 现在想起来,上一次更新,自己还是一个学生,现在已经是一个需要为生活而奔波的人了。那么,也让属于自己的这个网站能跟上脚步,变得更加“现代”一些吧。
本次更新站点做了非常多的变更,可以参照目录查阅。
启用新域名
之前的站点使用的是 .me 的域名,最近趁着双十一腾讯云活动,便撸了一个 .com 的域名。至于为什么想着变更,原因是:
me后缀的域名续费昂贵,当前持有的 .me 域名将转入幕后,至于后面是否还要继续使用看情况;com域名相对更加通用,且可以进行备案。毕竟之后想要更进一步提高网站大陆访问速度,备案是一个需要重点考虑的因素。
同时,由于更换域名,对老域名启用了 301 跳转,并且到 Google Search Console 使用地址更改工具进行迁移。具体操作可以查看这篇官方指南
由 Gridea 转向 Next.js
其实在之前的网站运行中,从最初的 WordPress,中间还经历过 Hexo 和 Gridea,生命在于折腾,总是一步步折腾过来的。
那么为什么又不使用 Gridea 了呢,其实 Gridea 从 GUI 到写作体验等等都可以称得上一个非常不错的博客管理工具,但由于这么几点,我决定再次更换网站的框架:
- Gridea 相对更为小众,社区支持规模会比其他同类产品小很多,遇到问题有时候可能会在寻找解决方案的路上消耗大量时间精力;
- 更新较慢,因为众所周知的原因,例如 Gridea 在部署到 GitHub Pages 的过程中大概率会失败,而这样非常影响体验的问题迟迟没有修复。虽然我有足够的知识来解决这个问题,但从软件生命周期中受支持的角度,不免对 Gridea 有些疑虑。
其实 Gridea 真的很不错,轻巧易上手,主题的数量也算得上够用,如果有新人站长想要找一个快速搭建个人 Blog 的工具,我还是会继续推荐 Gridea 的。
主题变更
这一次使用的主题是 @Timothy Lin 开发的 Tailwind Next.js Starter Blog,同时也参考 Thinh's Corner 为文章添加了更易用的目录,代码见这里。
如何禁用 next/image 以进行静态输出
next/image 是 Next.js 对图像进行优化的 API,它需要 Next.js 后端进行支持。因此当直接通过 next export 导出静态页面时,一定会遇到下面这个错误:
Error: Image Optimization using Next.js' default loader is not compatible with `next export`.
Possible solutions:
- Use `next start` to run a server, which includes the Image Optimization API.
- Use any provider which supports Image Optimization (like Vercel).
- Configure a third-party loader in `next.config.js`.
- Use the `loader` prop for `next/image`.
Read more: https://nextjs.org/docs/messages/export-image-api
输出报错中已经告知了如何解决,如果需要导出静态页面,以本模板为例,仅需要对 components\Image.js 文件进行修改:
// import NextImage from 'next/image'
// 源文件中自带的 import 需要注释掉,下方对 Image 的定义需要去掉 next/image 的相关内容,修改回常规的 img。
// eslint-disable-next-line jsx-a11y/alt-text
// const Image = ({ ...rest }) => <NextImage {...rest} />
const Image = ({ ...rest }) => <img {...rest} />
export default Image
完成修改后,即可使用静态页面导出,导出的文件可以直接托管到对象储存或者是 GitHub Pages.
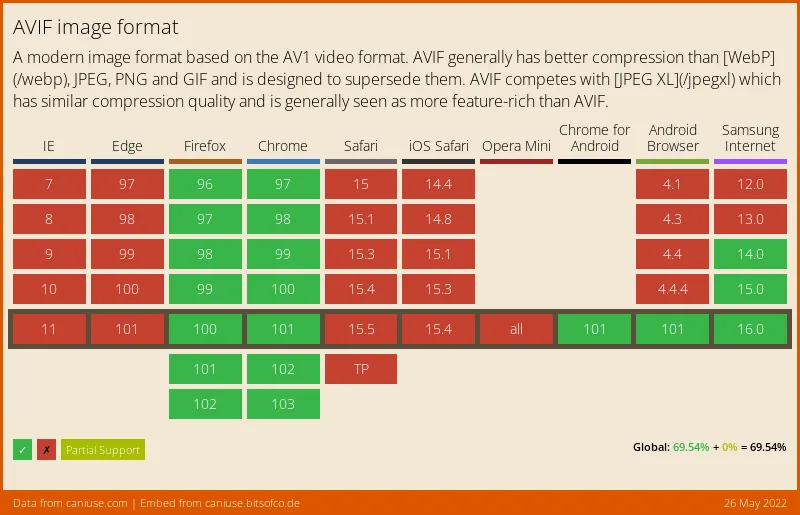
开启 AVIF 图像格式支持
每过一段时间,Next.js 就会迎来一些更新,在最新的 Next.js 12 中就引入了对 AVIF 格式的支持。
相比同等画质的 Webp 格式,AVIF 格式的图片大小能再小 20%. 更不要说现在更常用的 PNG 格式图片了。

Next.js 12 内置的 next/image 可以开启 AVIF 支持,对支持的浏览器返回 AVIF 格式的图像,否则回退返回 Webp 格式的图像。
启用方式很简单,在 next.config.js 中加入以下内容即可:
module.exports = {
images: {
formats: ['image/avif', 'image/webp']
}
}
要注意的是,这个功能一般情况下仅用于本地图像,如果使用第三方 Loader, 需要做额外配置,详情见官方文档
同样的,可以关注 Next.js 更新,自行添加一些新的特性来优化网站。
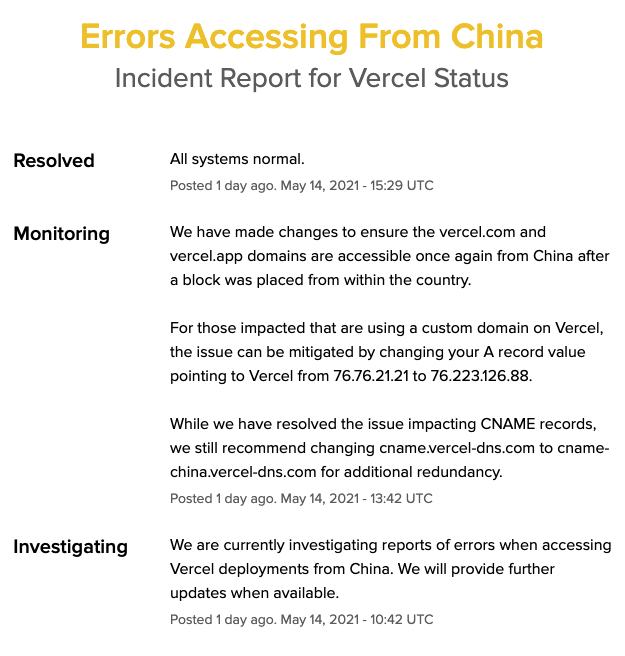
由 Netlify 转向 Vercel
转向 Vercel 主要由两个原因:
- Vercel 和 Next.js 是一家,对后者的支持是最佳实践级别的;
- 对大陆更为友好的访问支持,大陆的请求会访问到 Amazon 香港的节点。

对此,需要对域名 DNS 做如下修改:
- A 记录需要解析到
76.223.126.88; - CNAME 记录需要解析到
cname-china.vercel-dns.com
截止目前,从大陆访问 Vercel 依旧快速且正常,不过以防万一,可以参考后文反向代理一节进行备份。
启用 umami 数据追踪
也不是不用 Google Analytics 了,主要是大家都把 GA 屏蔽了,这数据统计实在是不好做啊。本来想参照 Sukka 大佬的文章 使用 Cloudflare Workers 加速 Google Analytics进行一下优化,但奈何 Cloudflare Worker 反向加速属实拉不住,最终还是转向自建方案。
umami 自建方案主要参考少数派文章:个人网站 / 博客必备,零成本、低门槛创建专属数据分析工具:umami.is
另外因为 umami 也成为了各大 adblock list 的重点关注对象,因此对 umami.js 进行了处理。
另行储存 umami.js
umami.js 现在会被重点照顾,因此需要进行更名,正常情况下,需要在网页中引入类似下方的代码:
<script
async
defer
data-website-id="41ebdfee-504d-11ec-bf63-0242ac130002"
src="https://umami.vercel.app/umami.js"
></script>
data-website-id 是 umami 为网站分配的 UUID,不需要更改,需要更改的是后面引用 umami.js 的绝对位置。
- 首先访问
https://umami.vercel.app/umami.js(访问 umami 给你的地址,而不是我这个举例用的地址),将 umami.js 储存到本地。 - 打开 umami.js, 通过搜索关键字搜索找到
N+"/api/collect", 这串字符在于告知脚本数据收集回报的地址,N是脚本下载时使用的域名,我们准备将 umami.js 托管到另外的域名下,则会造成回报错误,因此这里需要将N修改为你 umami 后端的地址,本例中,即"https://umami.vercel.app"。修改完成后这一小段代码应该是:
...
a.send(JSON.stringify(e))}("https://umami.vercel.app"+"/api/collect",{type:t,payload:i},
...
- 将 umami.js 更名,上传到另外的路径,比如你可以学我更名为 umapi.js, 然后上传到 GitHub 仓库通过 jsDelivr 调用。
- 将网页中插入的 umami.js 代码修改为你自行托管路径即可
<script
async
defer
data-website-id="41ebdfee-504d-11ec-bf63-0242ac130002"
src="https://yourcdn.example.com/umapi.js"
></script>
至此,完成 umami 部署,在日后的升级中,记得同时更新一下自行修改的 umami.js 即可。
对于大陆访问加速的一些优化
静态资源托管到腾讯云 CDN
这项工作是使用了的 Next.js 的 CDN Support with Asset Prefix 功能。
建立对象存储和 CDN
这一步先需要在腾讯云或阿里云上建立一个对象存储,方便 Next.js 将编译好的静态资源托管过来。同时,可以直接为对象存储打开 CDN 功能。 同时,建议开启对象存储更新后自动刷新 CDN 以及 CDN 的防盗链设置。
准备上传脚本
如果你和我一样,是用的是腾讯云的对象存储,可以参考静态资源上传至腾讯云进行加速这篇文章,准备一个自动上传的脚本,假设这里我们将准备好的脚本命名为 tencentCOS 且放置在根目录。
这个脚本有两点需要注意:
- 你需要删除
// 创建实例部分的代码,毕竟在上一步已经手动建立实例了; - 上传的文件应当放置在
_next/static/而不是.next/static/下。
修改 next.config.js
按照Next.js 官方文档指引,修改next.config.js,在文件中加入以下内容
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
// Use the CDN in production and localhost for development.
assetPrefix: isProd ? 'https://cdn.mydomain.com' : '',
}
这段代码的会让你在生产环境构建的静态资源的调用路径修改为你给定https://cdn.mydomain.com.
这里的域名可以替换为你自己绑定到 CDN 上的域名。如果没有,也可以使用 CDN 自动分配的域名,这也意味着通过对象存储配合 CDN 的方式可以在没有备案域名的情况下,加速网站的静态资源。
修改构建命令
以 Vercel 为例,在项目的 Setting - General - Build & Development Settings 中,修改 Build Command,加上执行上传脚本的指令。
假如,正常的构建指令为 next build,则再加上&& node ./tencentCOS 同时打开 OVERRIDE 即可:
next build && node ./tencentCOS
这项命令会让 Vercel 在 next build 构建指令完成后,执行 tencentCOS.js 上传指令。
至此,所有关于静态资源走 CDN 的配置完成。
改进 DNS
这一项其实是因为 Dnspod 双十一有折扣,赠送了 2 张 300 元的 DNS 解析服务续费券,同时在活动期间新开专业版 DNS 解析也不贵,就剁手了。其实并非必须。
专业版的 DNS 的解析服务对于个人站长而言比较有价值的地方在于:
- 全球更多的 DNS 解析节点,能减少首次 DNS 查询的等待时间;
- DNSSEC
- 均衡负载,允许反代和 Vercel 服务可以互为备份;
- 更精细的线路解析,如果你有自建 CDN 或多源站的计划;
香港服务器反向代理
手头有个香港小鸡,大陆的访问速度还算凑合,因此也搭建了一个反向代理,开启 Nginx 缓存以备 Vercel 再次无法访问的情况出现。
对应的,DNS 需要将大陆的访问指向反代,且开启 D 监控,在出现问题时自动跳转到反代地址。
TODO
自建图床
现在用的是兽兽大佬的 sm.ms,这个图床在撤掉备案后国内访问速度大幅下降,本着数据尽可能掌握在自己手中的原则,之后有时间了还是准备自建一个图床。
域名备案
倘若有一天国际互联网访问出现了更糟糕的情况,届时可能会选择备案回国。