- Published on
利用 Pump 修复 gulp-uglify 报错
- Authors
- Name
- WoadZS
在安装完 Hexo 后很多人都会对自己的静态博客进行优化,期中有相当一部分人就会用到 gulp-uglify 这个插件来压缩 js 文件。然而有时候会遇到插件报错,这个时候可以使用 Pump 来替代原有的 Pipe 就可以解决问题。
Pipe 与 Pump 的区别
网上很多利用 gulp-uglify 的教程里面都会使用 Pipe, 然而一旦发生错误,这些错误并不会通过管道流 ( piped streams ) 传播,因此源流并不会因为目标流的关闭而关闭。 Pump 则能规范化这些问题并能在回调中把这些错误显示出来,简而言之, Pump 能让你更好地地位错误发生点。
一种较为常见的 gulpfile 文件范例
网上很多教程 gulpfile 中关于 gulp-uglify 的部分都是这么写的:
// example of a common gulpfile
var gulp = require('gulp')
var uglify = require('gulp-uglify')
gulp.task('compress', function () {
// returns a Node.js stream, but no handling of error messages
return gulp.src('lib/*.js').pipe(uglify()).pipe(gulp.dest('dist'))
})
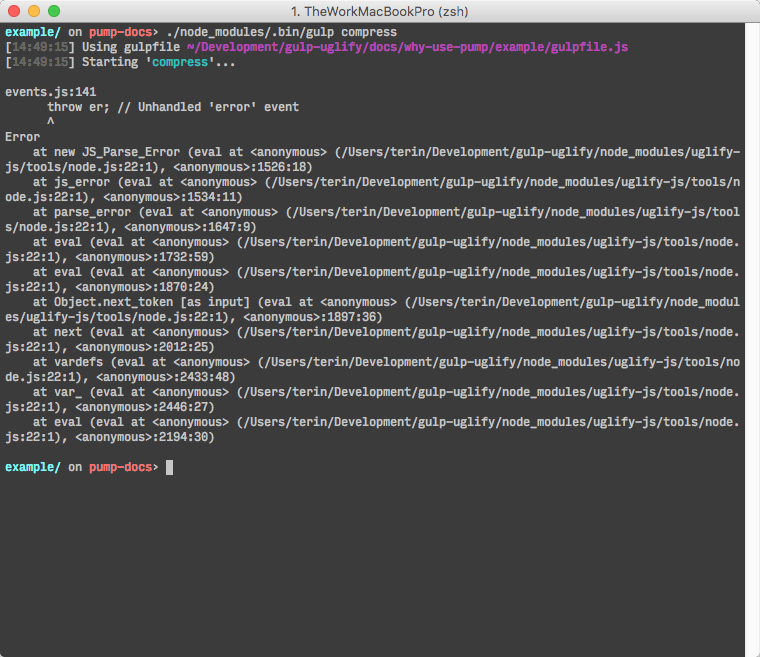
当我们实际运行的时候可能会遇上下面这种不知所云的错误,你压根儿没办法知道到底是哪个鸟文件其中的哪一行出现了问题。

Node.js 遇到这种错误的一般做法也是:
By default, Node.js handles such exceptions by printing the stack trace to stderr and exiting.
至于处理办法,传统的做法就是分流进行处理,这里不在赘述。其实是自己压根儿不懂。 具体解决办法可以参见这里。
使用 Pump
Pump 就是一个比较取巧的模组,能帮你解决 Pipe 搞不定的那些事,首先可以通过如下命令安装 Pump:
npm install pump
然后上文的代码能够很简单的更改为为:
var gulp = require('gulp')
var uglify = require('gulp-uglify')
var pump = require('pump')
gulp.task('compress', function (cb) {
pump([gulp.src('lib/*.js'), uglify(), gulp.dest('dist')], cb)
})
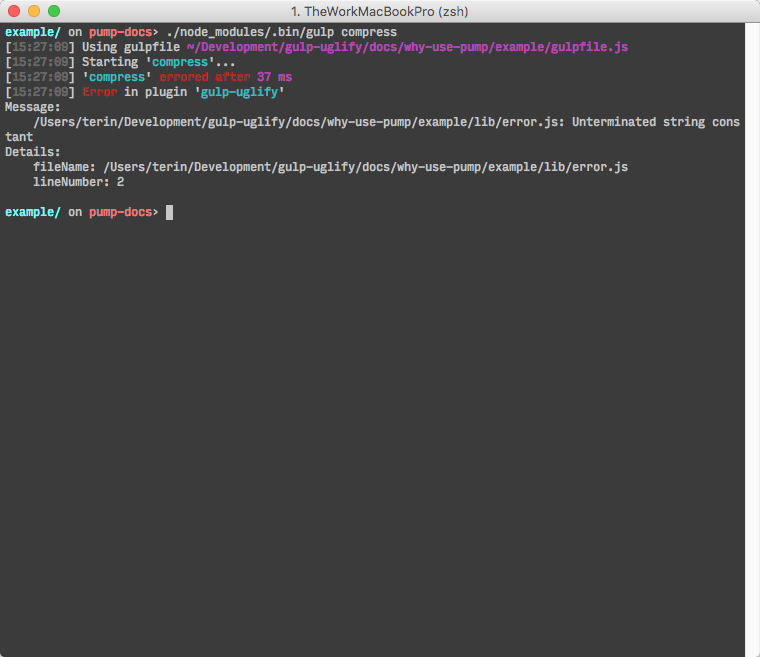
这样以来 Pump 就可以很轻松的告诉你到底哪儿有错,方便你进行调试。

而且有时候, Pump 会很神奇地完美执行好 Pipe 会报错的代码,因此可能到最后,你得到的就是完美的输出结果。其实是我又没弄懂哪儿出问题了
参考文献:
利用 Pump 修复 gulp-uglify 报错
转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!